အဆင့္(၁)။ Template တြင္ လုိအပ္သည့္ Code မ်ား ျဖည့္စြက္ျခင္း
- အရင္ဆုံး မိမိဘေလာ့ဂ္ကုိ Backup လုပ္ထားဖုိ႔လုိပါတယ္။ Layout==>>Edit HTML (Download Full Template)။
- အခု အေရးအႀကီးတဲ့ Trick ေလးတစ္ခု လုပ္ပါ့မယ္။ အဲဒါကေတာ့ မိမိတုိ႔ ဘေလာ့ဂ္မွာ ရွိတဲ့ Link Color Code ကုိျပင္ေလးကုိျပင္ပါ့မယ္။ ဘေလာ့ဂ္အမ်ားစုမွာ ဒီ Trick ေလးကုိ လုပ္စရာမလုိေပမယ့္ အခ်ိဳ႕ေသာ ဘေလာ့ဂ္ေတြမွာေတာ့ ျပင္ဖုိ႔လုိတဲ့အတြက္ ထည့္သြင္းရွင္းျပရျခင္းျဖစ္ပါတယ္။ ဘာပဲျဖစ္ျဖစ္ လုိသည္ျဖစ္ေစ၊ မလုိသည္ျဖစ္ေစ ျပင္လုိက္တာေကာင္းပါတယ္။
- color:$linkcolor ေလးကုိ ရွာလုိက္ပါ။ ေတြရင္ “$linkcolor” ေနရာမွာ “#000000” ကုိ အစားသြင္းလုိက္ပါ။
- ]]></b:skin>ဆုိတာကိုရွာပါ။ ေတြ႕ရင္ ေအာက္မွာေပးထားတဲ့ကုတ္ေတြကုိ သူ႔ရဲ႕အေပၚကေန ကပ္ၿပီး ထည့္ေပးလုိက္ပါ။
div.domtab
{
padding:0;
width:100%;
font-size:90%;
}
ul.domtabs
{
float:left;
width:100%;
margin:0;
list-style:none;
padding-left: 0;
}
ul.domtabs li
{
float:left;
padding:0 5px 0 0;
text-align: center;
width: 110px;
}
ul.domtabs a:link,
ul.domtabs a:visited,
ul.domtabs a:active,
ul.domtabs a:hover
{
padding:.5em 1em 0;
display:block;
background:#999;
color: #333;
height:2em;
font-weight:bold;
text-decoration:none;
}
html>body ul.domtabs a:link,
html>body ul.domtabs a:visited,
html>body ul.domtabs a:active,
html>body ul.domtabs a:hover
{
height:auto;
min-height:2em;
}
ul.domtabs a:hover
{
background:#ccc;
}
div.domtab div
{
clear:both;
width:auto;
color:#ddd;
padding:0 5px;
margin: 0 0 1em 0;
}
div.domtab div .footer-tab, div.domtab div .footer-tab .widget-content
{
margin: 0 0 0;
padding: 0;
}
ul.domtabs li.active a:link,
ul.domtabs li.active a:visited,
ul.domtabs li.active a:active,
ul.domtabs li.active a:hover
{
background:#ccc;
color: #333;
}
div.domtab div .footer-tab ul li {
list-style: none;
padding: 3px 0 5px 0;
}
div.domtab div .footer-tab ul li a
{
list-style: none;
margin: 0;
padding: 0;
}
div.domtab div .footer-tab ul
{
width: 100%;
margin: 0;
padding: 0;
}
#domtabprintview{
float:right;
padding-right:1em;
text-align:right;
}
#domtabprintview a:link,
#domtabprintview a:visited,
#domtabprintview a:active,
#domtabprintview a:hover
{
color:#ccc;
}
div.domtab div a:link,
div.domtab div a:visited,
div.domtab div a:active
{
color:$linkcolor;
padding:1em .5em;
font:bodyfont;
text-decoration: none;
}
div.domtab div h2 a,
div.domtab div h2 a:hover,
div.domtab div h2 a:active
{
color:#cfc;
display:inline;
padding:0;
font-weight:normal;
font-size:1em;
}
body#layout #footer-tabs-1 .widget,
body#layout #footer-tabs-2 .widget,
body#layout #footer-tabs-3 .widget
body#layout #footer-tabs-4 .widget
body#layout #footer-tabs-5 .widget
body#layout #footer-tabs-6 .widget
{
display: block; clear: both;
}
div.domtab div {display: block; clear: both;}
- အေပၚကကုတ္ေတြထဲက အျပာေရာင္နဲ႔ျပထားတာေတြကေတာ့ မိမိထားခ်င္တဲ့ Tab အေရအတြက္ပဲ ျဖစ္ပါတယ္။ အကယ္၍ မိမိ Tab ထပ္တုိးခ်င္တယ္ဆုိရင္ body#layout #footer-tabs-6 .widget ရဲ႕ေအာက္ကေန body#layout #footer-tabs-7 .widget, body#layout #footer-tabs-8 .widget စသည္ျဖင့္ ထည့္သြားႏုိင္ပါတယ္။ ေလွ်ာ့ခ်င္ရင္ေတာ့ ဖ်က္ေပးလုိက္ပါ။ width: 110px ကေတာ့ Tab တစ္ခုခ်င္းစီရဲ႕ Width ျဖစ္ပါတယ္။ မိမိ Template နဲ႔ကုိက္ညီေအာင္ ျပင္ေပးနုိင္ပါတယ္။
- ဒီတစ္ခါေတာ့ မတူညီတဲ့ Widget ေတြၾကားမွာ Switch လုပ္ဖုိ႔အတြက္ Javascript Code ေတြထည့္ရမွာ ျဖစ္ပါတယ္။ ဒါေၾကာင့္ </head> ဆုိတာကုိရွာပါ။ ေတြ႕ၿပီဆုိရင္ သူ႔အေပၚကေနကပ္ၿပီး ေအာက္မွာေပးထား Code ေတြကုိ ထည့္ေပးပါမယ္။
<!--[if gt IE 6]>
<style type="text/css">
html>body ul.domtabs a:link,
html>body ul.domtabs a:visited,
html>body ul.domtabs a:active,
html>body ul.domtabs a:hover
{
height:3em;
}
</style>
<![endif]-->
<script src='http://www.hotlinkfiles.com/files/2432401_qrgfv/domtab_it-traveller.js' type='text/javascript'/>
- အခုတစ္ခါ ေအာက္မွာ ေပးထားတဲ့ ကုတ္ေတြကုိ ရွာရမွာျဖစ္ပါတယ္။ Template အမ်ားစုမွာေတာ့ ေအာက္မွာ အနီေရာင္နဲ႔ျပထားတဲ့ကုတ္အတုိင္း ရွိေန တတ္ပါတယ္။
<div id='footer-wrapper'>
<div id='lower-footer'>
<b:section class='footer' id='footer'>
<b:widget id='HTML7' locked='false' title='' type='HTML'/>
- အေပၚက code ေတြထဲက <div id='footer-wrapper'>,<div id='lower-footer'>တုိ႔ရဲ႕ေအာက္၊ <b:section class='footer' id='footer'> မစခင္မွာ ေအာက္မွာ ေပးထားတဲ့ ကုတ္ေတြကုိ ထည့္ေပးလုိက္ပါ။
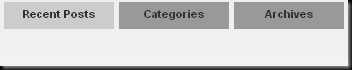
<div class='domtab'>
<ul class='domtabs'>
<li><a href='#recent'>Recent Posts</a></li>
<li><a href='#lab'>Labels</a></li>
<li><a href='#arc'>Archives</a></li>
<li><a href='#twi'>Twitters Update</a></li>
<li><a href='#com'>Comment</a></li>
<li><a href='#fish'>Fish Feed</a></li>
</ul>
<div style='border: 3px solid #ccc;'>
<p><a id='recent' name='recent'> </a>
<b:section class='footer-tab' id='footer-tabs-1' preferred='yes'/></p>
</div>
<div id='toggleText' style='display: none; border: 3px solid #ccc;'>
<p><a id='lab' name='lab'> </a><b:section class='footer-tab' id='footer-tabs-2' preferred='yes'/></p>
</div>
<div id='toggleText' style='display: none; border: 3px solid #ccc;'>
<p><a id='arc' name='arc'> </a><b:section class='footer-tab' id='footer-tabs-3' preferred='yes'/></p>
</div>
<div id='toggleText' style='display: none; border: 3px solid #ccc;'>
<p><a id='twi' name='twi'> </a><b:section class='footer-tab' id='footer-tabs-4' preferred='yes'/></p>
</div>
<div id='toggleText' style='display: none; border: 3px solid #ccc;'>
<p><a id='com' name='com'> </a><b:section class='footer-tab' id='footer-tabs-5' preferred='yes'/></p>
</div>
<div id='toggleText' style='display: none; border: 3px solid #ccc;'>
<p><a id='what' name='fish'/>
<a id='fish' name='fish'> </a><b:section class='footer-tab' id='footer-tabs-6' preferred='yes'/></p>
</div>
</div>
- အေပၚက Code ေတြထဲက အနီေရာင္နဲ႔ ျပထားတာကေတာ့ Tab Name ေတြျဖစ္ၿပီး အျပာေရာင္က အဲဒီ Tab Name ကုိ ကုိယ္စားျပဳတဲ့ အမည္ေတြပဲျဖစ္ပါတယ္။ Tab Name ေတြကုိ မိမိစိတ္တုိင္းက် ေပးလုိ႔ရတယ္ (ဥပမာ...Recent Post = ယခင္ေရးသားခ်က္မ်ား)။
- ေနာက္ထပ္ Follower ဆုိတဲ့ Tab တစ္ခုထပ္တုိးခ်င္တယ္ဆိုပါက အေပၚ ကုတ္ထဲက <ul> Section မွာ <li><a href='#foll'>Followers</a></li> ဆုိတာေလးထည့္ၿပီး div section ထဲက tabs-5 ႏွင့္ tabs-6 ၾကားတြင္ ေအာက္က ကုတ္ေတြကုိထည့္ပါ။
<div id='toggleText' style='display: none; border: 3px solid #ccc;'>
<p><a id='foll' name='foll'> </a><b:section class='footer-tab' id='footer--tabs-6' preferred='yes'/></p>
</div>
- အေပၚကထပ္ၿပီးထည့္လုိက္တဲ့ Code ေတြၾကည့္ရင္ "foll" ဆုိတဲ့ "Followers" ရဲ႕ ကုိယ္စားျပဳအမည္ကုိ လဲႊမွားၿပီးထည့္၍မရေၾကာင္း သတိျပဳပါ။ ယခင္ရွိၿပီးသား tabs-6 ကုိ tabs-7 ဟု ေျပာင္းလုိက္ပါ။
- ဒါဆုိရင္ Template မွာ လုိအပ္တဲ့ Code ေတြ ျပင္ဆင္ျဖည့္စြက္ျခင္းအဆင့္ ၿပီးသြားပါၿပီ။Template ကုိ Save မလုပ္ပါနဲ႔အုံး။ Preview အရင္ၾကည့္ပါ။ error မရွိဘဲ ေကာင္းမြန္စြာ အလုပ္လုပ္တယ္ဆုိမွ Template ကုိ Save လုပ္ပါ။
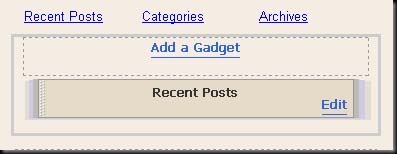
အဆင့္(၂)။ Page Elements တြင္ Multi-tabbed Widget ထည့္သြင္းျခင္း
- ဒီအဆင့္ကေတာ့ Blog တြင္ Multi-Tabbed Widget ထည့္ျခင္း ဆုိတဲ့ ပုိ႔စ္မွာ တင္ျပထားခဲ့တဲ့အတုိင္း အတူတူပဲမုိ႔ ထပ္ၿပီးေဖာ္ျပမေနေတာ့ပါဘူး။ အခုတင္ျပခဲ့တာကလည္း အဲဒီ Code ေတြကုိ ျပန္ျပင္ထားတာပါ။ ကၽြန္ေတာ္ရဲ႕ ေရးသားတင္ျပပုံ ညံ့ဖ်င္းမႈေၾကာင့္ မရွင္းလင္းတာမ်ားရွိရင္ နာလည္ေပးၾကဖို႔ေမတၱာရပ္ခံပါတယ္။ အဆင္မေျပတာမ်ားရွိခဲ့ရင္ Comments နဲ႔ C-box မွာေရးသြားခဲ့ၾကပါခင္ဗ်ာ…